Der Aufbau Ihrer Website macht Fortschritte und irgendwann kommt es zum Thema Bilder.
Neben den vielen kostenfreien und kostenpflichtigen Bildmaterialquellen stellt sich die Frage, ob man authentische Bilder von Produkten, Personen und dem Unternehmen selbst benötigt.
Das bedeutet: man schiesst individuelle Photos selbst oder beauftragt einen Profi.
Dieser Beitrag geht auf die verschiedenen Formate von Abbildungen auf Internetseiten ein.

Bildformate und Anwendung
Auf der Webseite ist jeweils nur der Bildausschnitt sichtbar. In diesem Ausschnitt müssen die Motive vollständig sichtbar sein.
Da heute Webseiten hauptsächlich auf mobilen Geräten abgerufen werden, sollte man diese Tatsache bei der Bestimmung des Bildformats bereits gleich am Anfang berücksichtigen. Schließlich wird sowohl auf dem Desktop als auch in der Mobilansicht das gleiche Bild verwendet.
Bezeichnung
Format und Fokusbereich
Banner oder Slider volle Bildschirmbreite

Banner
Bildauschnitt Breite: 2000px, Höhe: 200px – 500px
Hero-Image volle Bildschirmbreite beachtliche Höhe

Hero
Bildauschnitt Breite: 2000px, Höhe: 600px – 800px
Bild in Hero-Image

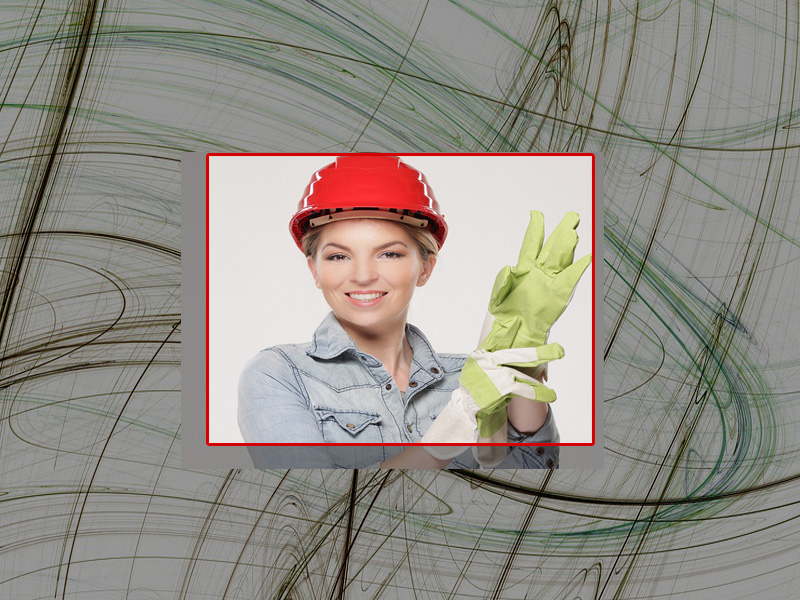
Personen Portraits
Bildauschnitt Format: 1:1.3 Breite: 600px, Höhe: 600px – 800px
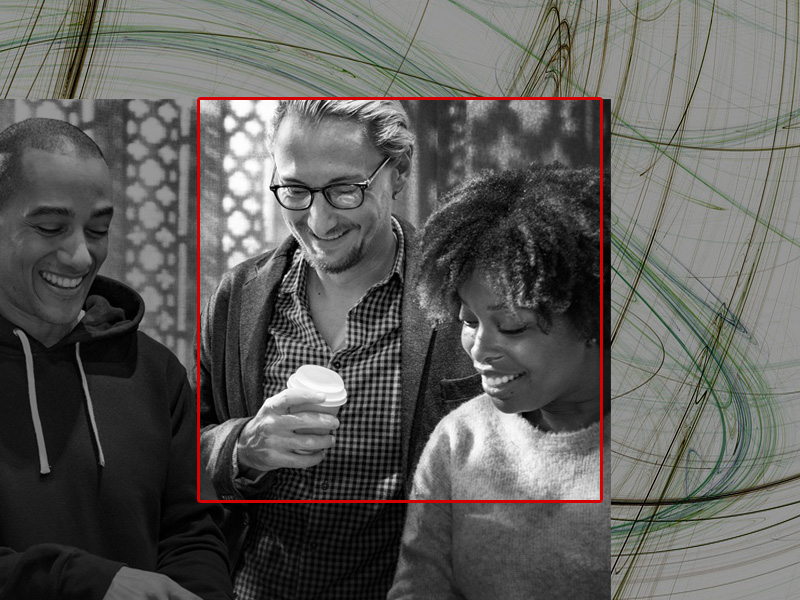
Feature, Text-Feature, Call to Action-Feature

4:3

16:9
Bildausschnitt Breite: 600px, Höhe: 360px(Höhe je nach Format)
Formate: 16:9, besser für Mobile: 4:3, 1:1
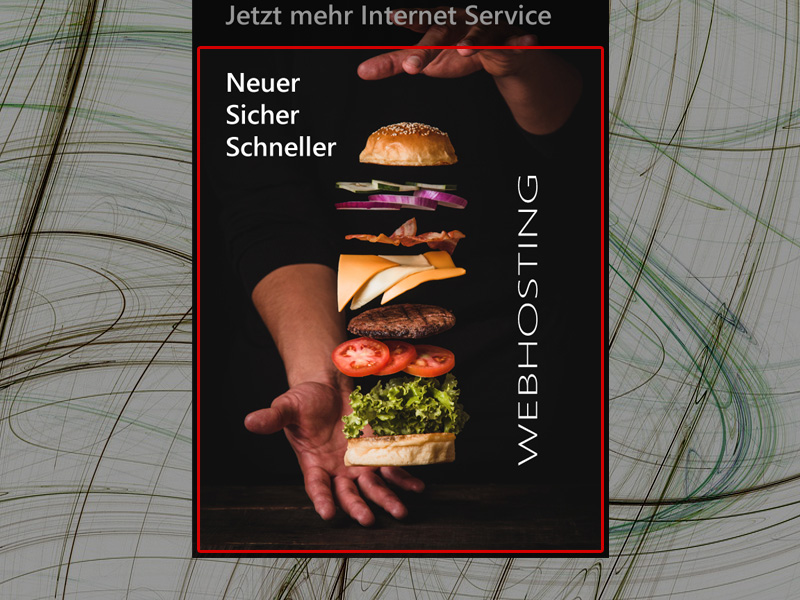
Bildformate auf mobilen Geräten

1:1

4:5

16:9

9:16
Bildauschnitt Formate: 1:1, 4:5, 16:9, 9:16 (Vollfläche), Smartphone Breite: 480px, Tablett Breite: 1024px.
Mobile Landscape

16:9
Bildauschnitt Smartphone Breite: 768px, Höhe: 200px – 500px, Tablet Breite: 1200px
Der rote Rahmen zeigt den jeweiligen Bildauschnitt des Fotos oder Grafik.
Diese Information gilt als Orientierung insbesondere für die letztendlich sichtbaren Bildausschnitte. Für die Webseitengestaltung sollten die Originalbilder mit einer Breite von ca. 2.500px umkomprimiert angeliefert werden. Vor der Einbringung werden diese dann passend zugeschnitten und mit speziellen Komprimiertools für die Website vorbereitet.


Eine interessante Information für Laien. Es ergibt einen Gesamt-Überblick.
Hallo! Konnten Sie diese Information schon praktisch nutzen?